Контакты
Московская область, г.Подольск, пр-т 50 лет Октября, д.4Б.
Честно? Большинство клиентов, когда слышат слова «UX» и «UI», сразу теряются. Кто-то думает, что это просто красивая картинка. Кто-то — что это модная приблуда. А для меня — это основа всего. Потому что, если интерфейс неудобный, клиент уходит. Без шансов.
Я уже больше 15 лет в веб-дизайне. Работал с лендингами, магазинами, сложными порталами. И с каждым новым проектом убеждаюсь: неважно, насколько у вас крутой продукт — если пользователь не может им воспользоваться легко и быстро, считайте, что продукта нет.
Когда ко мне приходит клиент и говорит: «Нам нужен современный сайт. Хотим дорого-богато» — я первым делом не рисую, а спрашиваю: А кто ваш пользователь? Как он думает? С какого устройства он заходит? Что его бесит?
Вот это — и есть UX. Это не про кнопочки и шрифты, это про ощущения человека от взаимодействия с вашим продуктом. Если сайт «цепляет» визуально, но на нем ничего не найти — смысла в нем ноль.
UI — это следующий шаг. То, что человек видит глазами. Стиль, цвет, сетка, иконки. Но всё это — не просто чтобы «было красиво», а чтобы не мешать, а помогать. Подсветить важное, направить взгляд, сделать всё «на автомате».

Если говорить честно, заказать UX/UI-дизайн сегодня — это как поставить нормальную входную дверь в магазин. Не просто красивую, а такую, которую удобно открыть, не думая, и не уйти в соседний. Я работал с разными проектами: кто-то делал редизайн магазина с нуля, кто-то — мобильное приложение для внутреннего отдела. И знаете, что объединяет хорошие кейсы? Там всегда было внимание к мелочам. Не шаблонное «делайте, как у конкурентов», а понимание, что этот проект — про своих пользователей.
Часто спрашивают: а сколько стоит разработка UX/UI-дизайна? Всё зависит. Простой лендинг без сложной логики может уложиться в 50–60 тысяч. Если речь о личном кабинете, или интерфейсе приложения с множеством сценариев — там уже другие цифры. Но самое главное — не цена сама по себе, а то, сколько вы теряете, если не вкладываетесь в интерфейс. Уж слишком много сайтов, где «всё есть, но никто не покупает».
Работая над интерфейсом, я часто ставлю себя на место человека, который впервые попал на страницу. Смотрю — удобно ли, понятно ли. Видит ли он кнопку. Не раздражает ли его лишний слайдер. И если сам не могу найти нужное за 5 секунд — значит, надо переделывать.
Если вы дошли до этого места — скорее всего, вам действительно важен результат, а не просто «сайт для галочки». Тогда давайте обсудим ваш проект. Посмотрим, что можно улучшить, с чего начать.
P.S. UX/UI — это не тренд, это необходимость. И чем раньше вы это поймёте, тем быстрее ваш сайт начнёт работать на вас.
Каждый раз, когда ко мне приходит клиент и задаёт вопрос: «А сколько стоит дизайн сайта?», я сначала делаю вдох, потом выдох, а потом говорю: «А какой сайт?»
Это как спросить у архитектора: «Сколько стоит дом?» — и не уточнить, будет это дача в Подмосковье или вилла в Тоскане. И тем не менее — постараюсь здесь разложить всё по полочкам, без формальных прайс-листов и сухих цифр. Это будет рассказ из практики.
В 2025 году многое изменилось, но базовые принципы ценообразования в веб-дизайне остались прежними. Цена складывается из трёх основных факторов:
Чем больше страниц, чем сложнее логика, чем детальнее проработка интерфейса — тем выше стоимость. А если к этому добавить адаптив, анимации, индивидуальные иллюстрации — то цена уже приближается к той самой «вилле в Тоскане».
Парадоксально, но самый простой на вид дизайн может стоить дороже, чем перегруженный. Потому что уметь сделать чисто и точно — это уже искусство. Это как у Стива Джобса — всё выглядит просто, но за этим стоят месяцы размышлений, отбрасываний лишнего, тонкой настройки деталей.

На рынке Москвы и области в 2025 году средняя цена за дизайн сайта стартует от 30–50 тысяч рублей за простую лендинг-страницу и уходит в 200–300 тысяч за полноценный корпоративный сайт или продуктовый интерфейс.
Если речь идёт о UX/UI-дизайне для приложения или личного бренда, тут счёт может идти на сотни тысяч. Всё зависит от уровня исполнителя, подхода, количества итераций и желания клиента участвовать в процессе.
Один мой клиент — молодой основатель стартапа из области образования — потратил 120 тысяч рублей только на дизайн трёх экранов. Но потом привлёк инвестиции в 30 млн. Не потому что дизайн был красивый, а потому что он убеждал. Он работал на цель.
Можно. Но если вы хотите выделиться, запомниться, передать характер бренда, вам нужен дизайн под вас. Это как с одеждой: можно надеть базовую футболку, а можно заказать костюм у хорошего портного. И не потому, что понты. А потому, что вещь сидит на вас, подчёркивает вашу суть, а не скрывает её.
Я понимаю. Все мы хотим оптимизировать расходы. Но вопрос не в том, сколько стоит дизайн сайта, а в том, сколько он может вам принести. Хороший дизайн экономит время вашим клиентам, делает путь к покупке проще, вызывает доверие. А доверие — это валюта.

Один из моих клиентов — адвокат из Москвы — говорил мне:
«Я взял дорогой дизайн не для того, чтобы хвастаться. А чтобы ко мне приходили клиенты, которые уважают себя и меня».
И он был прав. Через пару месяцев после запуска к нему стали приходить более «тёплые» и целевые обращения. Просто потому, что сайт сразу даёт понять: здесь всё серьёзно.
Если вы хотите просто «чтобы было» — вы найдёте исполнителя за 15 000. Если вы хотите результат, который будет работать на вас, приносить заявки, усиливать бренд — будьте готовы к сумме от 70 000 и выше.
Хороший ориентир — от 3 000 до 10 000 рублей за один экран или уникальный блок, в зависимости от опыта дизайнера и уровня задачи.
Цена на разработку UX/UI-дизайна интерфейсов мобильных приложений стартует от 100 000 рублей и растёт пропорционально глубине аналитики, проработке сценариев и сложности взаимодействия.
В 2025 году дизайн — это не «чтобы было красиво». Это о смысле, логике, скорости принятия решений, доверии. Это инвестиция. И она должна быть разумной. Поэтому если вы хотите заказать дизайн сайта, подумайте сначала: какую задачу вы решаете? Что вы хотите, чтобы почувствовал человек, попав на ваш сайт? А уж потом — подберётся и формат, и стиль, и цена.
Когда ко мне приходит клиент с задачей заказать создание и разработку дизайна сайта, я первым делом спрашиваю:
«А вы смотрели сайты своих конкурентов?»
И чаще всего слышу:
«Да, заходил на пару, ну… ничего особенного»,
или
«У нас всё будет по-другому, не как у них».
И я это уважаю — желание выделиться, идти своим путём. Но вот в чём штука: чтобы сделать по-другому, сначала нужно понять, как делают другие. И вот тут начинается самое интересное.

Анализ конкурентов — это не про копирование. Это про понимание ландшафта. Представьте, что вы собираетесь открыть кофейню. Вы пойдёте смотреть, как устроены кофейни в районе: какие цены, какое меню, какой интерьер, как с вами общаются. Иначе как вы поймёте, в чём ваше отличие?
С дизайном сайта под нишу всё то же самое. Мне важно знать:
Например, когда мы делали дизайн для клиники эстетической медицины, я пересмотрел 15 сайтов из сегмента — от премиальных до совсем бюджетных. И увидел, что почти все давят на красивую внешнюю оболочку, но при этом у них катастрофически слабая структура подачи услуг: непонятно, куда кликать, что почём, кто делает процедуры. Мы сделали наоборот — простая структура, логика, прозрачность, и — о чудо! — время на сайте выросло вдвое, а заявок стало в 1.7 раза больше уже через месяц.
Иногда клиенты думают, что я сажусь рисовать с пустого холста. В реальности, дизайн — это следствие анализа, а не вдохновения. Мы изучаем:
И уже на этом основании я строю свою архитектуру, свою визуальную подачу, свою историю, но делаю это не наугад, а опираясь на реальную картину рынка.
Как сказал как-то Джеймс Дайсон (да-да, тот самый с пылесосами):
«Чтобы сделать нечто по-настоящему новое, нужно понять, что уже существует и почему оно работает или нет».

Иногда ко мне приходят после неудачного опыта. Говорят: «Мы заказали сайт, но он не работает. Красивый, но клиентов нет». Я открываю — и вижу: дизайн как будто делали «в отрыве от земли». Нет связи с аудиторией, с потребностями, с логикой взаимодействия. Такое часто бывает, когда игнорируют этап анализа. Ведь дизайн — это не арт-объект, а инструмент, который должен помогать пользователю решить задачу, а бизнесу — зарабатывать.
Когда вы заказываете разработку дизайна сайта, не думайте, что дизайнер просто откроет Figma и начнёт с цветочков. Хороший дизайнер сначала сделает бизнес-археологию: разберётся в нише, целевой аудитории, конкурентном поле. Только после этого он будет рисовать.
Один из моих любимых кейсов — дизайн сайта для небольшого бренда ювелирных украшений.
Клиентка хотела что-то «чувственное и дорогое», как Tiffany. Но когда мы сделали анализ конкурентов, оказалось, что все в нише используют черный, золотой, крупные фото, и пользователь уже «наелся» этой подачи.
Мы сделали сайт на светлой базе, с мягкой типографикой, и акцентом на истории создания изделий. Результат — CTR с рекламных кампаний вырос почти в 2.5 раза, потому что люди остановились, увидели что-то другое, но при этом — не чужое.
Анализ конкурентов — это не этап «для галочки». Это то, что позволяет:
Если вы хотите заказать создание и разработку дизайна сайта, начните с вопроса: «А кто уже рядом со мной? И чем я могу быть полезнее, понятнее, ближе?» Тогда дизайн станет не просто картинкой, а работающим инструментом продаж. И это — главная цель.
Обсудим несколько простых, и вместе с тем важных секретов успешного дизайна сайта, а именно — использования заголовков. Они играют важную роль, помогая структурировать контент и привлекать внимание пользователей. Они служат ориентирами, облегчающими восприятие информации и улучшающими взаимодействие с сайтом. Рассмотрим, как правильно использовать заголовки для достижения наилучших результатов.

Заголовки должны быть четкими и информативными, сразу давая представление о содержании следующего блока текста. Избегайте сложных формулировок и длинных предложений. Лаконичные заголовки легче воспринимаются и помогают пользователям быстро ориентироваться на странице. В заголовке желательно использовать минимум 2 слова, а максимум 5.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Заголовки должны соответствовать общему стилю и дизайну сайта. Они должны гармонировать с остальными элементами оформления, такими как шрифт, цветовая палитра и графические элементы. Согласованность всех частей создает целостный и профессиональный вид.

Учитывая разнообразие устройств, используемых для просмотра веб-сайтов, заголовки должны быть адаптивны. Они должны корректно отображаться на экранах разных размеров, сохраняя читабельность и удобство восприятия. При уменьшении разрешения экрана – заголовок также может уменьшиться в размерах, но ни в коем случае не должен терять свою читабельную функцию.

Эффективное использование заголовков в веб-дизайне способствует улучшению структуры контента и повышению удобства для пользователей. Следуя принципам ясности, иерархии и визуального выделения, вы сможете создать удобный и привлекательный интерфейс, который облегчит взаимодействие с вашим сайтом.
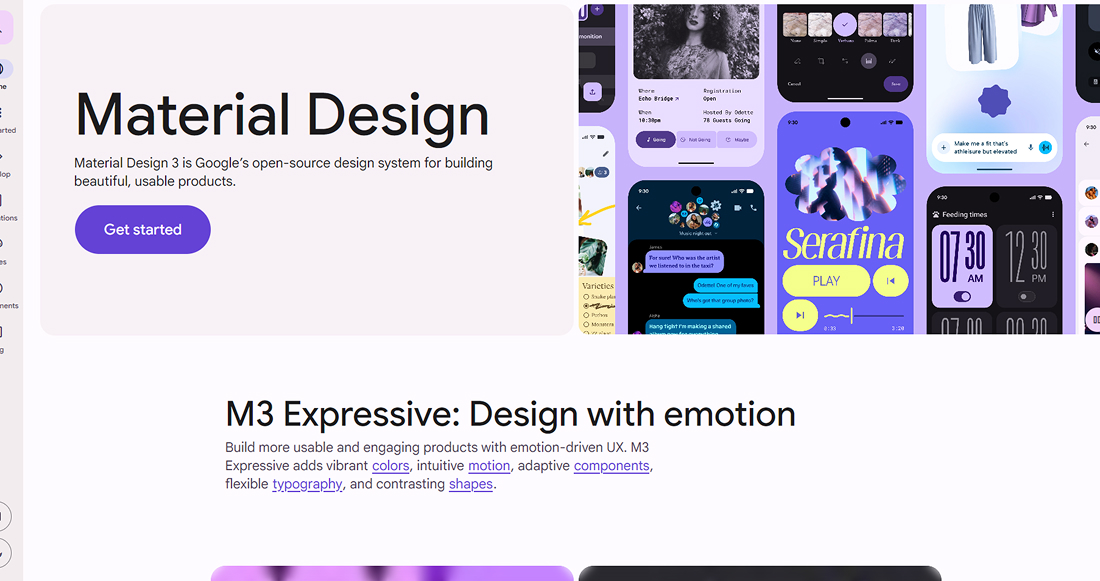
Дизайн-система — это набор стандартов, принципов и правил, которые определяют внешний вид и поведение всех элементов интерфейса цифрового продукта. Она состоит из библиотеки готовых компонентов, шаблонов, инструкций и рекомендаций по их использованию. Дизайн-система помогает поддерживать единство стиля и качества интерфейсов на всех платформах и продуктах компании.

— Material Design (Google);
— Fluent Design System (Microsoft);
— Human Interface Guidelines (Apple);
— Lightning Design System (Salesforce).
Таким образом, дизайн-система — это мощный инструмент для создания качественных цифровых продуктов, который обеспечивает эффективность работы команды и высокое качество конечного результата, а именно — разработка дизайна сайта, веб- или мобильного приложения.
Эти элементы работают вместе, создавая единый и последовательный опыт взаимодействия с продуктом. Примеры готовых блоков интерфейса в рамках дизайн-систем включают различные элементы, которые часто используются в веб-разработке и дизайне приложений. Эти блоки позволяют разработчикам и дизайнерам создавать унифицированные интерфейсы, ускоряя процесс разработки и обеспечивая последовательность и узнаваемость продукта.
— Основные кнопки (например, «Отправить», «Добавить»);
— Вторичные кнопки (менее важные действия);
— Кнопки с иконками;
— Вызывающие модальные окна.
— Поля для ввода текста (однострочные и многострочные);
— Поле для пароля;
— Выбор даты и времени;
— Флажки и переключатели.
— Карточки товаров/услуг;
— Профильные карточки пользователей;
— Информационные карточки событий.
— Главное меню (горизонтальное или вертикальное);
— Выпадающее меню;
— Хлебные крошки;
— Мобильное меню (гамбургер-меню).
— Окна подтверждения действий;
— Всплывающие уведомления;
— Логин/регистрация через модальное окно.
— Таблицы данных;
— Списки товаров/заказов;
— Каталоги продуктов.
— Панели фильтров;
— Селекторы сортировок.
— Прогресс-бары;
— Круглые индикаторы загрузки.
— Уведомления об ошибках;
— Подсказки и справки;
— Сообщения успеха.
— Навигационная панель;
— Инструменты редактирования.
— Слайд-шоу;
— Галерея с миниатюрами.
— Окна сообщений;
— Диалоги подтверждения действий.
— Рейтинги и отзывы;
— Формы обратной связи.
— Основное поисковое поле;
— Расширенный поиск.
— Нумерация страниц;
— Стрелки вперед/назад.

Эти готовые блоки обеспечивают унификацию и упрощение процесса проектирования и разработки, позволяя сосредоточиться на уникальных аспектах продукта, а не на создании базовых элементов заново каждый раз.
Если вы впервые сталкиваетесь с задачей заказать дизайн сайта, есть большая вероятность, что вас ждёт головоломка. Цены на веб-дизайн скачут от «10 тысяч рублей» до «полмиллиона и больше», и понять, где правда, а где развод — почти невозможно.
Я пишу это как человек, который уже больше 15 лет в профессии. И поверьте, видел всё: и клиентов, которых «разули» на 300 тысяч за шаблон, и студии, которые не добирают даже половины стоимости за свою работу. Поэтому сейчас расскажу, как заказать сайт так, чтобы вы остались довольны и деньгами, и результатом.
Одна из самых частых фраз, которые я слышу от клиентов:
«А почему у всех такая разная цена? Где-то предлагают за 20 тысяч, а где-то за 200…» Ответ прост: цены на веб-дизайн не регулируются никак, это не как «хлеб в магазине». Тут всё зависит от:
Представьте: к вам пришёл дизайнер, показал красивую обложку сайта. Цена — 25 тысяч. А другой сразу предложил понять вашу аудиторию, изучить конкурентов, составить карту сайта, написать тексты, подобрать шрифты и фотографии, продумать адаптацию под телефоны и разработать живую систему навигации. Цена — 120 тысяч. Оба вроде как «делают дизайн сайта». Но вы понимаете разницу, да?
Я не могу дать универсального рецепта, но могу подсказать, какие вопросы нужно себе (и дизайнеру) задать, прежде чем подписывать договор.
1. Что конкретно входит в цену?
Иногда «дизайн сайта» — это просто визуальный макет без адаптивной версии и без проработки UI. А иногда — это целый комплекс: структура, тексты, интерактив, гайдлайны, консультации и правки.
2. Будет ли исследование ниши, целевой аудитории?
Без этого проект рискует стать «очередным сайтом ради сайта», без пользы и отклика у пользователя. Хороший дизайн начинается с понимания. Если дизайнер сразу лезет в Figma, не задав вам ни одного вопроса — бегите.
3. Кто делает прототипы и тексты?
Веб-дизайн — это не только картинки. Это еще и информация, подача, логика. Часто хорошую стоимость формирует наличие в команде UX-специалиста, копирайтера, арт-директора. Да, это дороже, но и результат не «на коленке».
4. А что потом? Кто будет адаптировать под телефоны? Кто соберёт сайт?

Важно понимать, где заканчивается зона ответственности дизайнера. Иногда клиенту дают только картинки, и тот потом ищет разработчика, а иногда — полный цикл: дизайн + сборка + поддержка. Уточните.
Вот цитата, которую я часто вспоминаю, когда клиент колеблется:
Я не призываю платить миллионы. Но и пытаться заказать «как у Apple» за 15 тысяч рублей — путь в никуда. Если вам предлагают цены на дизайн сайта сильно ниже рынка, задайте себе вопрос: где тут подвох?
Потому что, как правило:
И наоборот: если кто-то предлагает веб-дизайн по цене выше, спросите: а за что конкретно я плачу? Может быть, вам и не нужен весь этот «премиум», особенно если вы только запускаетесь.
Один клиент как-то сказал мне:
«Я потратил 220 тысяч на сайт, но он не приносит ни одной заявки. Это как красивая витрина без магазина внутри.»
Мы переделали ему сайт всего за 80 тысяч, но предварительно провели аудит, переписали структуру, изменили позиционирование и визуал. Через 2 месяца у него было 37 заявок. Просто потому что мы не делали красивую картинку, а создавали работающий инструмент.
Если вы хотите заказать дизайн сайта, подходите к этому как к инвестиции. Не ищите «дешевле», ищите понятнее.
Дизайн сайта — цена может быть разной, но главное — понимать, что вы получаете на выходе. Самая большая переплата — это за плохой результат, даже если цена была низкой.
И наоборот — правильно вложенные деньги в дизайн окупаются: заявками, доверием, узнаваемостью. Так что, когда думаете как заказать сайт, начните с другого: зачем он вам нужен и какую задачу решает? А потом уже — сколько стоит.
Веб-дизайн играет ключевую роль в восприятии информации и взаимодействии пользователей с сайтом. Однако даже опытные дизайнеры иногда допускают ошибки, которые могут негативно сказаться на юзабилити и общей эффективности ресурса. Рассмотрим несколько основных ошибок, которых стоит избегать.

Одной из наиболее частых ошибок является перегрузка страницы большим количеством элементов: графики, картинок, большого количества текста. Когда пользователи сталкиваются с избытком информации, кнопок и визуальных эффектов, это затрудняет восприятие сайта и вызывает ощущение хаоса. Важно помнить, что минимализм и простота делают интерфейс более удобным и понятным, а информацию легко считать.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Быстрая загрузки страниц — это современный стандарт. Если сайт загружается медленно, это может привести к потере посетителей, так как каждый ценит свое время. Основные причины медленной загрузки, которые напрямую зависят от дизайна, это очень большие, широкоформатные изображения, которые при верстке очень трудно оптимизировать, и даже оптимизированные и максимально сжатые они имеют достаточно большой вес. Что делать? Там, где возможно, не использовать такой вариант.

Пользователи приходят на сайт с определенной целью, будь то покупка товара или получение информации. Если структура сайта запутанна и сложная, отсутствует навигация, хлебные крошки — это усложняет процесс поиска нужного раздела или страницы. Простота и интуитивность навигации помогут посетителям быстрее достичь своей цели.

Создание качественного веб-дизайна требует внимания к деталям и понимания потребностей пользователей. Избегание перечисленных ошибок позволит сделать ваш сайт более привлекательным, удобным и эффективным. Помните, что хороший дизайн — это не только красота, но и функциональность.
Как наиболее проще отобразить состояние корзины на сайте? С помощью каких стилистических приемов можно и нужно решить подобный вопрос. Как раз об этом и пойдет речь в этой статье.
Вы зашли за покупкой на интересующий сайт. Выбрали себе товар. Положили в корзину. И тут вдруг вам захотелось еще чего-нибудь к своей покупке. Товар себе лежит в корзине, а вы ходите по страницам в поисках чего-то интересного. Находите, кладете в корзину. И дальше себе пошли! Ну чем не супер-маркет Только в привычной и уютной обстановке. Но все же ходить в магазины в реальности настоятельно рекомендую. Нет ничего лучше прогулки на свежем воздухе и избавление от лишних денег.
Продолжаю повествование. В корзине лежат у вас покупки, дожидаются оформления заказа. Есть несколько способов отобразить состояние корзины и посмотреть, что вы туда положили.


Самый классический способ – отображение поп-апа при покупке /рисунок1/ После закрытия модального окна в шапке сайта меняется состояние корзины. Появляется циферка с количеством единиц товара. При нажатии на корзину пользователь попадает на отдельную страницу с заказом. На этой странице нужно завершить действие, оформить заказ и оплатить покупку.
Если пользователь не решил все окончательно оформить, а только смотрит, что у него по сумме и сколько товаров было положено в корзину. Значит нужна всплывающая корзина. Она должна отображать требуемые параметры: сумма, количество.
Второй способ – всплывающая корзина в правом верхнем углу под значком корзины . Небольшое модальное окно, на котором маленькое фото товара, название, количество, итого и обязательно кнопки «Оформить заказ» и «Продолжить покупки».
Третий способ – всплывающая корзина сбоку справа на всю высоту монитора. Там отображаются те же атрибуты: цена, название, количество, кнопки «Оформить заказ», «Купить в 1 клик», «Продолжить покупки» и обязательно закрывающий элемент. /рисунок 3/


Самое главное – это определиться, какая корзина в твоем интернет-магазине у тебя будет: сверху справа или сбоку справа. И в том и в другом случае считаю, что оба варианта очень удачны и удобны. Вот только чаще всего пользуются корзиной сверху справа, под значком корзины. Это более привычно.
Наиболее удобная считается вертикальная корзина сбоку справа. У нее больше площадь, есть воздух между графическими и смысловыми объектами, а значит и читаемость, удобство и конверсия будет гораздо выше.

Еще хочется обратить ваше внимание на состояние корзины при скролле страницы вниз. Пользователь добавил товар в корзину. Решил посмотреть на этой же странице похожие товары, перечитать характеристики. Состояние корзины отображается в верхней панели под меню. Название, маленькое фото, цена.
Есть еще вариант, когда такая же панель отображается на всю ширину монитора, но внизу. Не очень такая корзина заметна. Всегда ее ищешь глазами, причем каждый раз. Подведем итог – наилучший способ отображения всплывающей корзины верх справа, справа на всю высоту то есть та корзина, которая будет перед глазами у пользователя.
Один из частых вопросов, которые нам задают — на какой системе управления (CMS — Content Management System) сделать корпоративный сайт. При этом не важно, это небольшое ИП или крупная компания с собственным производством и сетью продаж. Ответ на это вопрос зависит от масштабов бизнеса, какое количество информации будет присутствовать на сайте, какой планируется функционал, необходимость дальнейшего масштабирования, возможности по SEO и ряд других задач.
Рассмотрим несколько наиболее популярных решений, которые подходят под большинство запросов.
Универсальное решение для различных задач, которое подойдет как небольшому бизнесу, так и крупным предприятиям из любой сферы деятельности.
Одним из преимуществ данной системы управления является возможность реализации множества задач, начиная от простого информационного сайта, заканчивая корпоративным порталом, включающим в себя различные разделы — данные о продукции, новости, статьи, документы, личный кабинет для пользователей, внутреннюю CRM и многое другое. Естественно, ничего просто так не работает по принципу «установил и включил» — требуется настройка и доработка тех или иных компонентов. Это же касается и взаимодействия с 1С.
Ввиду сложности внутренней архитектуры разработка нового функционала на данной платформе достаточно высока. Дизайн сайта, внешний вид. Имеются как готовые шаблоны, так и можно разработать свой вариант с уникальным дизайном. Подойдет для информационного сайта, может использоваться как средний или крупный интернет-магазин.
Если основное направление вашей работы — продажа товаров, данная CMS может стать отличным выбором. Сама платформа — это интернет-магазин, при этом имеется информационный раздел, в котором можно разместит данные о компании.
Из преимуществ следует отметить относительно недорогую стоимость разработки нового функционала под любые задачи, наличие множества готовых модулей для функционала интернет-магазина, как платных, так и бесплатных — это хорошая возможность не изобретать велосипед, а использовать готовое решение. Администрировать как интернет-магазин, так и информационную часть достаточно легко при наличии определенного уровня подготовки.
Дизайн сайта, внешний вид. Доступны как бесплатные, так и платные шаблоны, сама система достаточно гибкая и дефолтный шаблон можно переделать под свои потребности, под свой дизайн. Подойдет для сайта компании, основа которого — интернет-магазин любого масштаба.
Данная система является моровым лидером по количеству сайтов, которые работают под ее управлением. В первую очередь из-за простоты установки и дальнейшего администрирования.
Вполне подойдет для информационного сайта, включая сайт компании.
Следует также отметить, что данная CMS наиболее часто подвергается взломам и попыткам взлома. Периодически выходят патчи безопасности, которые решаю проблему, но за этим необходимо следить и принимать все возможные меры. Возможности дизайна сайта. Предлагается очень большое количество бесплатных и платных шаблонов, позволяющих быстро запустит проект.
Подойдет для небольшого информационного сайта, имеется расширение для небольшого интернет-магазина.
Система управления с открытым исходным кодом, также популярная во всем мире, как и Вордпресс. Имеет удобную административную часть и также является хорошим вариантом для создания сайта компании. Сама система является бесплатной, а модули к ней есть как бесплатные, так и распространяемые на платной основе. Имеется множество расширений — каталоги, интернет-магазины, модули с различным функционалом.
Если вы решили использовать эту CMS для сайта, советуем и шаблон сайта, и необходимый функционал разрабатывать «под себя», чтобы избежать дальнейших проблем с масштабируемостью и безопасностью. Подойдет для небольшого информационного сайта.
Требуется быстрый запуск корпоративного сайта в дальнейшем не планируется масштабировать — можно использовать Worpress или Joomla.
Для сайта компании и при этом интернет-магазина подойдет Opencart или Битрикс.
Если корпоративный сайт будет содержать множество разделов, каталогов и другой функционал, следует использовать 1С-Битрикс.
В своем сегодняшнем посте хочу рассказать вам про быстрый просмотр товара. Вы часто сталкиваетесь с таким функционалом в разных интернет-магазинах и на маркетплейсах.
Пример — тот же известный всем магазин Ягодки. При наведении курсора на карточку товара появляется кнопка «Быстрый просмотр».

При клике по ней открывается модальное окно быстрого просмотра.

При этом кликнув по изображению или названию товара можно перейти на его страницу. В таком поп-апе могут быть фото товара – несколько штук, вид с разных ракурсов, краткое описание, таблица размеров, способы доставки, гарантии, цена, кнопка «Купить», логотип бренда, размерный ряд, ссылка на таблицу размеров и т.д. Есть кнопка «подробнее о товаре». Нажимаем на эту кнопку/ссылку и переходим на отдельную страницу с товаром. На странице с товаром, естественно, описание более полное, добавляются другие параметры товара в развернутом виде.
В открывающемся модальном окне представлено достаточно информации о товаре, чтобы мы могли принять решение его купить. Если необходимо больше, переходим на страницу товара.
Размеры и цвета на скриншоте:

Подобная функциональность есть на сайте La Moda, Ситилинк и многих других.

Ясно и понятно — где быстрый просмотр.
В рассмотренном примере поведение на сайте интуитивно понятно – есть кнопка «Быстрый просмотр».
В других проектах есть интуитивно понятные иконки — изображение лупы, глаза и т.д.
А вот пример не совсем очевидного быстрого просмотра.
Сайт https://groupprice.ru. Это, по сути, маркетплейс.
При нажатии на изображение и название товара на главной странице ВСЕГДА открывается модальное окно практически на весь монитор.
С главной страницы нельзя сразу перейти на страницу товара! Только через поп-ап быстрого просмотра!

Это пример явной недоработки при проектировании интернет-магазина. Я хочу сразу подробности изучить, а меня заставляют открывать модальное окно.
Возможно, замысел в том, чтобы пользователи совершали больше действий на сайте, улучшая «поведенческий фактор» что ценится поисковыми системами.

Не нужно заходить в каждый товар, чтобы рассмотреть основные детали! Это экономит время!
Открывается быстро, не нужно скролить страничку и пересматривать тучу данных, есть основной набор параметров для принятия решения о покупке.
Пример на скриншоте – фото, цвет на выбор, выбор размеров, сразу можно купить!

Другими словами, для тех, кому нужно быстро и конкретно; учитывать такой поведенческий фактор очень даже стоит. Потому что 50% народа не любит долго принимать решений, живут по принципу: пришёл, увидел и купил.
Второе преимущество, которое выходит из первого.
Сокращается количество времени для принятия решения о покупке.
Третье преимущество – как следствие первых двух.
Сокращается количество действий при покупке, особенно при выборе одежды с размером: открыл быстрый просмотр, выбрал размер, добавил в корзину. Все действие происходит в одном окне. На что обратить внимание при проектировании такого pop-up окна:
— В модальном окне обязательно должна быть ссылка или кнопка, при нажатии на которую происходит переход на полноценную страницу товара!
— Если у товара есть опции, например, размеры или цвета, возможность их выбора должна быть обязательно представлена.
— Должна быть заметна кнопка «Купить» или «Добавить в корзину».
Этот список можно продолжать, включив сюда и читабельность шрифтов, и быстродействие и множество других параметров. Остановимся пока что на самом основном.
Итоги
В целом pop-up быстрого просмотра должно содержать всю самую необходимую информацию и инструменты для покупки. Если у товара есть развернутое текстовое описание с множеством изображений и видео, это уже показываем непосредственно на странице товара — нельзя объять необъятное.
Для удобства пользования все товары в каталоге располагаются плиткой. Есть вариант расположения карточек списком — но это крайне неудобно. Именно расположение плиткой таких карточек дает больше возможности охватить товаров.
Карточка должна быть доступной, понятной и приятной:) Должна содержать основные параметры: отличное фото, изображение товара, название, основная характеристика, цена, кнопка «купить» или «заказать».
Также очень важно, чтобы карточка товара в каталоге была «отзывчивой». То есть при наведении на карточку менялось изображение главное на вариации товара, а также открывались доступные дополнительные функции.
Яркий пример отзывчивой карточки в интернет-магазине Ozone, Sokolov, Sunlighte, La Redoute.






Возможно, мы в этой статье рассмотрим очевидные вещи, однако, считаем данный вопрос важным при заказе и дальнейшей разработке корпоративного сайта.
Достаточно часто к нам обращаются заказчики, которым необходим сайт компании, но как он должен выглядеть и что и как необходимо разместит на сайте, представление имеют очень приблизительное. Часто сайт компании уже есть, и заказчик предлагает только улучшить его немного и все, успех обеспечен. Часто это не совсем так, и, чтобы добиться хорошего результата, требуется создание сайта с нуля.
Данный материал — это очень сжатое описание последовательности работ, по каждому из пунктов можно написать несколько статей, будем считать его введением в разработку корпоративного сайта.
Итак, приводим содержание подготовительного этапа, его содержимое подтверждено многими успешными проектами.
Для начала просто необходимо встретится и непосредственно или в режиме онлайн обсудить сам проект. Какие есть исходные данные, что планируется сделать, что уже сделано, какие задачи предстоит решить. Здесь важно определить, какое место на рынке занимает компания, особенности ведения бизнеса, сильные и слабые стороны. Тем больше информации, тем лучше.
Целевая аудитория — ваши потенциальные клиенты, потребители товара или услуги. В зависимости от особенностей вашего продукта требуется выявить, что действительно хочет видеть посетитель вашего сайта, что требуется для принятия решения о покупке или сотрудничестве.
Анализ рынка — это и потенциальная потребность в ваших услугах и товарах, и компании-конкуренты, предлагающие аналогичные продукты. Требуется проанализировать сайты конкурентов, и на основе полученных данных сформировать свою презентацию на своем сайте.
Правильная структура сайта, как это не банально звучит — одна из составляющих успешного проекта. Разработать ее поможет сбор семантического ядра и кластеризация (группировка) запросов. Далее выстраивается структура сайта, страницы его должны включать собранные семантические запросы.
Это документ, в котором прописан перечень работ и их последовательность. Дизайн, функциональность, разработка контента. Естественно, всё упомянуть и зафиксировать невозможно, особенно если это касается будущего дизайна сайта, но по крайней мере, задаются конкретные рамки. С функциональностью достаточно просто: конкретно и подробно описывается, как должен работать тот или иной программный модуль. Разработка контента на примере текстов: указываются их критерии — объем, тематика, поисковые запросы и другие данные.
Достаточно важный момент, это необходимо как заказчику, так и исполнителю. Данный документ — это, по сути, календарный план проекта, под каждый этап выделяется определенное количество дней. Обе стороны четко понимают, что сейчас делается и когда возможен финал той или иной стадии.
Подготовительный этап пройден — произведен анализ рынка, оценены конкуренты, их сильные и слабые стороны, выбрана стратегия — как сделать сайт лучше, чем у оппонентов, разработана структура и составлено ТЗ. Также определена стилистика будущего дизайна на основе предпочтений заказчика и особенностей конкретной тематики.
Начинаем основную работу, придерживаясь разработанного Технического задания и графика работ.
Обращайтесь к нам, если требуется создание сайта любой тематики. Обсудим ваши задачи, составим план и начнем работу.
Корпоративный сайт компании — это общий термин, которым называется веб-ресурс, ваш проект, где представлена ваша компания, со всеми необходимыми атрибутами — описанием, преимуществами, продуктами, контактными данными и т.д.
Нет жестких требований — каким именно по функционалу и по объему информации должен быть корпоративный сайт. Все упирается в объем информации, который та или иная компания планирует разместить для презентации будущим партнерам или клиентам.
Рассмотрим несколько вариантов сайтов компаний, которые чаще всего встречаются.
Данный вид сайта как правило, небольшой по объему, главная страница его является презентационной, включает в себя текст о компании, корпоративные ценности, информацию об основном руководящем составе, список и расширенные данные об основных услугах. Может содержать несколько страниц с основными данными о совей деятельности, обязательно страницу «Контакты».
Это многостраничные сайты, с множеством разделом, каждый раздел посвящен определенному виду деятельности — продажи, услуги и т.д. Каждый раздел может иметь достаточно сложную отличающуюся структуру и содержать разные типы данных — текст, табличные материалы, фотогалереи, файлы для скачивания и т.д.
Пример такого сайта — сайт того или иного завода, или небольшого производства, в каталоге которого представлена производимая продукция. В зависимости от тематики страницы каталога могут иметь различную структуру для наиболее оптимальной презентации данных потенциальному клиенту. Данные о компании могут быть представлены как на главной странице, так и на отдельной странице «О компании», где подробно расписана вся история развития.
Достаточно частный случай, когда корпоративный сайт совмещен с интернет-магазином, с каталогом товаров или услуг с возможностью оформления заказа он-лайн. В этом случае существует информационный раздел, включающий в себя различные данные о деятельности компании, и каталог интернет-магазина с возможностью выбрать и заказать определенный продукт.
Какой сайт создавать в том или ином случае, какая должна быть его структура и функциональность, дизайн? Все зависит от итоговых задач, которые он должен выполнять. Возможно, на начальном этапе достаточно презентация деятельности компании в целом. Далее потребуется создание каталога услуг, далее — создание отдельного сервиса. Поэтому, начиная реализацию того или иного проекта по созданию корпоративного сайта, мы рекомендуем посмотреть на несколько шагов вперед в будущее и подумать о дальнейшем масштабировании. Отсюда появляется вопрос о выборе платформы, правильной разработке структуры и другие немаловажные задачи.
Обращайтесь к нам, обсудим ваш проект, соединим ваш опыт в бизнесе и наш в веб-разработке.
Создать сайт — не проблема. Но сделать дизайн сайта для бизнеса, особенно если вы — малый бизнес с ограниченным бюджетом, временем и ресурсами — задача уже посложнее.
Проблема не в том, чтобы «нарисовать красиво». Проблема — понять, что действительно важно для вашей аудитории, как это отразить на сайте и как не утонуть в бесконечных «хотелках» и шаблонах.
Я расскажу о том, что реально работает для малого бизнеса, и почему дизайн и создание сайтов — это не про моду, а про стратегию.
Вы не корпорация, у которой десятки касаний с клиентом. У вас — визитка, сайт, один шанс понравиться. Это значит, что:
Один московский предприниматель, владелец мастерской по ремонту автомобилей, однажды сказал фразу, которую я часто цитирую клиентам:
И он прав.
Перед тем как заказывать дизайн и разработку сайта, задайте себе простые вопросы:
1. Что я продаю и кто мой клиент?
Не просто: «Я продаю окна», а: «Мои клиенты — владельцы частных домов в возрасте от 35 до 55 лет, которые хотят тепло и тишину».
2. Чем я отличаюсь от конкурентов?
Без ответа на этот вопрос вы рискуете получить «сайт как у всех». А это путь в никуда — особенно в нишах вроде доставки еды, сантехуслуг, ремонта и пр.
3. Какую задачу решает сайт?
Сайт — не обязательно интернет-магазин. Это может быть визитка, форма заявки, канал доверия, сборщик лидов, генератор звонков. Под это и нужно делать дизайн бизнес сайта.
Очень часто владельцы малого бизнеса идут по пути: «Найду шаблон на Tilda / WordPress и быстренько соберу сам или дам фрилансеру за 10 тысяч».
И да, это сработает — если вы парикмахер в очень маленьком городе и конкуренции почти нет.
Но если вы работаете в Москве или любом крупном городе, ваш шаблон будет одним из сотен таких же. А человек на сайте тратит 5 секунд на решение: остаться или уйти.
Дизайн сайтов в Москве особенно подвержен высокому уровню конкуренции — визуальной, маркетинговой, смысловой. Поэтому нужно не просто «делать сайт», а заниматься разработкой веб-дизайна сайта под конкретные задачи.

Вот короткий список — без воды, как есть.
Однажды мы работали над сайтом для небольшого стоматологического кабинета в Подмосковье. Владелец хотел «что-то яркое, фиолетово-золотое, как в Instagram». Мы мягко объяснили, что его целевая аудитория — люди 35+, ищущие надёжность, а не тренд.
В итоге выбрали спокойную палитру, сделали акцент на безопасности, фото врача, лицензии, простую форму записи. Через 2 месяца у него было +40% записей через сайт. Потому что мы не рисовали, а делали сайт как инструмент бизнеса.
Если вы решили заказать создание и разработку дизайна сайта, подумайте о команде или специалисте, который умеет:
Хорошая команда — это та, что не предлагает вам сразу Figma, а начинает с «А что вы хотите достичь?»
Сайт для бизнеса — это не трата, а инвестиция. Но только если к его дизайну подойти с умом.
Малый бизнес выигрывает не из-за огромных бюджетов, а из-за точности. Если сайт «попадает» в боль клиента, вызывает доверие и даёт лёгкий путь к действию — он работает.
Разработка веб-дизайна сайта — это не просто кнопки и картинки. Это стратегия. Это упаковка вашего бизнеса. И если вы её сделаете правильно, сайт будет продавать даже когда вы спите.
Что такое поп-ап? Это всплывающее окно квадратной или прямоугольной формы, цель которого, донести до нас важную информацию и тем самым вовлечь в воронку некоего процесса: продажи, опроса и т.д. Поп-апы бывают разных видов. Рассмотрим на примере интернет-магазина.
Информационный поп-ап. Вы находитесь в карточке товара или с каталога добавляете товар в корзину /в сравнение, закладки/ Появляется прямоугольный или квадратный баннер с сообщением, что ваш товар добавлен в корзину /в сравнение, закладки/
/p>Поп-ап, который предлагает некую ценность. Для того, чтобы увеличить конверсию сайта, привлечь новых покупателей, стоит использовать поп-ап с призывом /например, получить скидку за подписку или -20% с каждой 2-ой покупки. Действие такого баннера не должно быть сразу с первых страниц посещения сайта, а с того момента, когда посетитель собирается покинуть интернет-ресурс.Рекламный поп-ап. Вы заходите в любой интернет-магазин. Иногда бывает такое, что сразу же выскакивает на затемненном экране яркий баннер и к чему-нибудь призывает. Как доказывает практика, такой рекламный поп-ап просто раздражает и отнимает драгоценное время на изучение ассортимента.
Поп-ап с закрывающим целевым действием. Такой поп-ап, как правило, это всплывающая корзина, которая призывает завершить целевое действие, а именно — завершить покупку, перейти к оформлению.
Строение поп-апа. Прямоугольник или квадрат белого или светлого фона. На нем находится картинка, далее призыв к действию или повествование, закрывающий элемент, переходная ссылка или кнопка.
Поп-ап должен соответствовать стилистике сайта, должен быть неброским, но запоминающимся, креативным.
Всегда стоит помнить, что поп-ап должен быть и в мобильной версии сайта.






