Контакты
Московская область, г.Подольск, пр-т 50 лет Октября, д.4Б.
Честно? Большинство клиентов, когда слышат слова «UX» и «UI», сразу теряются. Кто-то думает, что это просто красивая картинка. Кто-то — что это модная приблуда. А для меня — это основа всего. Потому что, если интерфейс неудобный, клиент уходит. Без шансов.
Я уже больше 15 лет в веб-дизайне. Работал с лендингами, магазинами, сложными порталами. И с каждым новым проектом убеждаюсь: неважно, насколько у вас крутой продукт — если пользователь не может им воспользоваться легко и быстро, считайте, что продукта нет.
Когда ко мне приходит клиент и говорит: «Нам нужен современный сайт. Хотим дорого-богато» — я первым делом не рисую, а спрашиваю: А кто ваш пользователь? Как он думает? С какого устройства он заходит? Что его бесит?
Вот это — и есть UX. Это не про кнопочки и шрифты, это про ощущения человека от взаимодействия с вашим продуктом. Если сайт «цепляет» визуально, но на нем ничего не найти — смысла в нем ноль.
UI — это следующий шаг. То, что человек видит глазами. Стиль, цвет, сетка, иконки. Но всё это — не просто чтобы «было красиво», а чтобы не мешать, а помогать. Подсветить важное, направить взгляд, сделать всё «на автомате».

Если говорить честно, заказать UX/UI-дизайн сегодня — это как поставить нормальную входную дверь в магазин. Не просто красивую, а такую, которую удобно открыть, не думая, и не уйти в соседний. Я работал с разными проектами: кто-то делал редизайн магазина с нуля, кто-то — мобильное приложение для внутреннего отдела. И знаете, что объединяет хорошие кейсы? Там всегда было внимание к мелочам. Не шаблонное «делайте, как у конкурентов», а понимание, что этот проект — про своих пользователей.
Часто спрашивают: а сколько стоит разработка UX/UI-дизайна? Всё зависит. Простой лендинг без сложной логики может уложиться в 50–60 тысяч. Если речь о личном кабинете, или интерфейсе приложения с множеством сценариев — там уже другие цифры. Но самое главное — не цена сама по себе, а то, сколько вы теряете, если не вкладываетесь в интерфейс. Уж слишком много сайтов, где «всё есть, но никто не покупает».
Работая над интерфейсом, я часто ставлю себя на место человека, который впервые попал на страницу. Смотрю — удобно ли, понятно ли. Видит ли он кнопку. Не раздражает ли его лишний слайдер. И если сам не могу найти нужное за 5 секунд — значит, надо переделывать.
Если вы дошли до этого места — скорее всего, вам действительно важен результат, а не просто «сайт для галочки». Тогда давайте обсудим ваш проект. Посмотрим, что можно улучшить, с чего начать.
P.S. UX/UI — это не тренд, это необходимость. И чем раньше вы это поймёте, тем быстрее ваш сайт начнёт работать на вас.
Каждый раз, когда ко мне приходит клиент и задаёт вопрос: «А сколько стоит дизайн сайта?», я сначала делаю вдох, потом выдох, а потом говорю: «А какой сайт?»
Это как спросить у архитектора: «Сколько стоит дом?» — и не уточнить, будет это дача в Подмосковье или вилла в Тоскане. И тем не менее — постараюсь здесь разложить всё по полочкам, без формальных прайс-листов и сухих цифр. Это будет рассказ из практики.
В 2025 году многое изменилось, но базовые принципы ценообразования в веб-дизайне остались прежними. Цена складывается из трёх основных факторов:
Чем больше страниц, чем сложнее логика, чем детальнее проработка интерфейса — тем выше стоимость. А если к этому добавить адаптив, анимации, индивидуальные иллюстрации — то цена уже приближается к той самой «вилле в Тоскане».
Парадоксально, но самый простой на вид дизайн может стоить дороже, чем перегруженный. Потому что уметь сделать чисто и точно — это уже искусство. Это как у Стива Джобса — всё выглядит просто, но за этим стоят месяцы размышлений, отбрасываний лишнего, тонкой настройки деталей.

На рынке Москвы и области в 2025 году средняя цена за дизайн сайта стартует от 30–50 тысяч рублей за простую лендинг-страницу и уходит в 200–300 тысяч за полноценный корпоративный сайт или продуктовый интерфейс.
Если речь идёт о UX/UI-дизайне для приложения или личного бренда, тут счёт может идти на сотни тысяч. Всё зависит от уровня исполнителя, подхода, количества итераций и желания клиента участвовать в процессе.
Один мой клиент — молодой основатель стартапа из области образования — потратил 120 тысяч рублей только на дизайн трёх экранов. Но потом привлёк инвестиции в 30 млн. Не потому что дизайн был красивый, а потому что он убеждал. Он работал на цель.
Можно. Но если вы хотите выделиться, запомниться, передать характер бренда, вам нужен дизайн под вас. Это как с одеждой: можно надеть базовую футболку, а можно заказать костюм у хорошего портного. И не потому, что понты. А потому, что вещь сидит на вас, подчёркивает вашу суть, а не скрывает её.
Я понимаю. Все мы хотим оптимизировать расходы. Но вопрос не в том, сколько стоит дизайн сайта, а в том, сколько он может вам принести. Хороший дизайн экономит время вашим клиентам, делает путь к покупке проще, вызывает доверие. А доверие — это валюта.

Один из моих клиентов — адвокат из Москвы — говорил мне:
«Я взял дорогой дизайн не для того, чтобы хвастаться. А чтобы ко мне приходили клиенты, которые уважают себя и меня».
И он был прав. Через пару месяцев после запуска к нему стали приходить более «тёплые» и целевые обращения. Просто потому, что сайт сразу даёт понять: здесь всё серьёзно.
Если вы хотите просто «чтобы было» — вы найдёте исполнителя за 15 000. Если вы хотите результат, который будет работать на вас, приносить заявки, усиливать бренд — будьте готовы к сумме от 70 000 и выше.
Хороший ориентир — от 3 000 до 10 000 рублей за один экран или уникальный блок, в зависимости от опыта дизайнера и уровня задачи.
Цена на разработку UX/UI-дизайна интерфейсов мобильных приложений стартует от 100 000 рублей и растёт пропорционально глубине аналитики, проработке сценариев и сложности взаимодействия.
В 2025 году дизайн — это не «чтобы было красиво». Это о смысле, логике, скорости принятия решений, доверии. Это инвестиция. И она должна быть разумной. Поэтому если вы хотите заказать дизайн сайта, подумайте сначала: какую задачу вы решаете? Что вы хотите, чтобы почувствовал человек, попав на ваш сайт? А уж потом — подберётся и формат, и стиль, и цена.
Когда ко мне приходит клиент с задачей заказать создание и разработку дизайна сайта, я первым делом спрашиваю:
«А вы смотрели сайты своих конкурентов?»
И чаще всего слышу:
«Да, заходил на пару, ну… ничего особенного»,
или
«У нас всё будет по-другому, не как у них».
И я это уважаю — желание выделиться, идти своим путём. Но вот в чём штука: чтобы сделать по-другому, сначала нужно понять, как делают другие. И вот тут начинается самое интересное.

Анализ конкурентов — это не про копирование. Это про понимание ландшафта. Представьте, что вы собираетесь открыть кофейню. Вы пойдёте смотреть, как устроены кофейни в районе: какие цены, какое меню, какой интерьер, как с вами общаются. Иначе как вы поймёте, в чём ваше отличие?
С дизайном сайта под нишу всё то же самое. Мне важно знать:
Например, когда мы делали дизайн для клиники эстетической медицины, я пересмотрел 15 сайтов из сегмента — от премиальных до совсем бюджетных. И увидел, что почти все давят на красивую внешнюю оболочку, но при этом у них катастрофически слабая структура подачи услуг: непонятно, куда кликать, что почём, кто делает процедуры. Мы сделали наоборот — простая структура, логика, прозрачность, и — о чудо! — время на сайте выросло вдвое, а заявок стало в 1.7 раза больше уже через месяц.
Иногда клиенты думают, что я сажусь рисовать с пустого холста. В реальности, дизайн — это следствие анализа, а не вдохновения. Мы изучаем:
И уже на этом основании я строю свою архитектуру, свою визуальную подачу, свою историю, но делаю это не наугад, а опираясь на реальную картину рынка.
Как сказал как-то Джеймс Дайсон (да-да, тот самый с пылесосами):
«Чтобы сделать нечто по-настоящему новое, нужно понять, что уже существует и почему оно работает или нет».

Иногда ко мне приходят после неудачного опыта. Говорят: «Мы заказали сайт, но он не работает. Красивый, но клиентов нет». Я открываю — и вижу: дизайн как будто делали «в отрыве от земли». Нет связи с аудиторией, с потребностями, с логикой взаимодействия. Такое часто бывает, когда игнорируют этап анализа. Ведь дизайн — это не арт-объект, а инструмент, который должен помогать пользователю решить задачу, а бизнесу — зарабатывать.
Когда вы заказываете разработку дизайна сайта, не думайте, что дизайнер просто откроет Figma и начнёт с цветочков. Хороший дизайнер сначала сделает бизнес-археологию: разберётся в нише, целевой аудитории, конкурентном поле. Только после этого он будет рисовать.
Один из моих любимых кейсов — дизайн сайта для небольшого бренда ювелирных украшений.
Клиентка хотела что-то «чувственное и дорогое», как Tiffany. Но когда мы сделали анализ конкурентов, оказалось, что все в нише используют черный, золотой, крупные фото, и пользователь уже «наелся» этой подачи.
Мы сделали сайт на светлой базе, с мягкой типографикой, и акцентом на истории создания изделий. Результат — CTR с рекламных кампаний вырос почти в 2.5 раза, потому что люди остановились, увидели что-то другое, но при этом — не чужое.
Анализ конкурентов — это не этап «для галочки». Это то, что позволяет:
Если вы хотите заказать создание и разработку дизайна сайта, начните с вопроса: «А кто уже рядом со мной? И чем я могу быть полезнее, понятнее, ближе?» Тогда дизайн станет не просто картинкой, а работающим инструментом продаж. И это — главная цель.
Обсудим несколько простых, и вместе с тем важных секретов успешного дизайна сайта, а именно — использования заголовков. Они играют важную роль, помогая структурировать контент и привлекать внимание пользователей. Они служат ориентирами, облегчающими восприятие информации и улучшающими взаимодействие с сайтом. Рассмотрим, как правильно использовать заголовки для достижения наилучших результатов.

Заголовки должны быть четкими и информативными, сразу давая представление о содержании следующего блока текста. Избегайте сложных формулировок и длинных предложений. Лаконичные заголовки легче воспринимаются и помогают пользователям быстро ориентироваться на странице. В заголовке желательно использовать минимум 2 слова, а максимум 5.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Заголовки должны соответствовать общему стилю и дизайну сайта. Они должны гармонировать с остальными элементами оформления, такими как шрифт, цветовая палитра и графические элементы. Согласованность всех частей создает целостный и профессиональный вид.

Учитывая разнообразие устройств, используемых для просмотра веб-сайтов, заголовки должны быть адаптивны. Они должны корректно отображаться на экранах разных размеров, сохраняя читабельность и удобство восприятия. При уменьшении разрешения экрана – заголовок также может уменьшиться в размерах, но ни в коем случае не должен терять свою читабельную функцию.

Эффективное использование заголовков в веб-дизайне способствует улучшению структуры контента и повышению удобства для пользователей. Следуя принципам ясности, иерархии и визуального выделения, вы сможете создать удобный и привлекательный интерфейс, который облегчит взаимодействие с вашим сайтом.
Дизайн-система — это набор стандартов, принципов и правил, которые определяют внешний вид и поведение всех элементов интерфейса цифрового продукта. Она состоит из библиотеки готовых компонентов, шаблонов, инструкций и рекомендаций по их использованию. Дизайн-система помогает поддерживать единство стиля и качества интерфейсов на всех платформах и продуктах компании.

— Material Design (Google);
— Fluent Design System (Microsoft);
— Human Interface Guidelines (Apple);
— Lightning Design System (Salesforce).
Таким образом, дизайн-система — это мощный инструмент для создания качественных цифровых продуктов, который обеспечивает эффективность работы команды и высокое качество конечного результата, а именно — разработка дизайна сайта, веб- или мобильного приложения.
Эти элементы работают вместе, создавая единый и последовательный опыт взаимодействия с продуктом. Примеры готовых блоков интерфейса в рамках дизайн-систем включают различные элементы, которые часто используются в веб-разработке и дизайне приложений. Эти блоки позволяют разработчикам и дизайнерам создавать унифицированные интерфейсы, ускоряя процесс разработки и обеспечивая последовательность и узнаваемость продукта.
— Основные кнопки (например, «Отправить», «Добавить»);
— Вторичные кнопки (менее важные действия);
— Кнопки с иконками;
— Вызывающие модальные окна.
— Поля для ввода текста (однострочные и многострочные);
— Поле для пароля;
— Выбор даты и времени;
— Флажки и переключатели.
— Карточки товаров/услуг;
— Профильные карточки пользователей;
— Информационные карточки событий.
— Главное меню (горизонтальное или вертикальное);
— Выпадающее меню;
— Хлебные крошки;
— Мобильное меню (гамбургер-меню).
— Окна подтверждения действий;
— Всплывающие уведомления;
— Логин/регистрация через модальное окно.
— Таблицы данных;
— Списки товаров/заказов;
— Каталоги продуктов.
— Панели фильтров;
— Селекторы сортировок.
— Прогресс-бары;
— Круглые индикаторы загрузки.
— Уведомления об ошибках;
— Подсказки и справки;
— Сообщения успеха.
— Навигационная панель;
— Инструменты редактирования.
— Слайд-шоу;
— Галерея с миниатюрами.
— Окна сообщений;
— Диалоги подтверждения действий.
— Рейтинги и отзывы;
— Формы обратной связи.
— Основное поисковое поле;
— Расширенный поиск.
— Нумерация страниц;
— Стрелки вперед/назад.

Эти готовые блоки обеспечивают унификацию и упрощение процесса проектирования и разработки, позволяя сосредоточиться на уникальных аспектах продукта, а не на создании базовых элементов заново каждый раз.
Если вы впервые сталкиваетесь с задачей заказать дизайн сайта, есть большая вероятность, что вас ждёт головоломка. Цены на веб-дизайн скачут от «10 тысяч рублей» до «полмиллиона и больше», и понять, где правда, а где развод — почти невозможно.
Я пишу это как человек, который уже больше 15 лет в профессии. И поверьте, видел всё: и клиентов, которых «разули» на 300 тысяч за шаблон, и студии, которые не добирают даже половины стоимости за свою работу. Поэтому сейчас расскажу, как заказать сайт так, чтобы вы остались довольны и деньгами, и результатом.
Одна из самых частых фраз, которые я слышу от клиентов:
«А почему у всех такая разная цена? Где-то предлагают за 20 тысяч, а где-то за 200…» Ответ прост: цены на веб-дизайн не регулируются никак, это не как «хлеб в магазине». Тут всё зависит от:
Представьте: к вам пришёл дизайнер, показал красивую обложку сайта. Цена — 25 тысяч. А другой сразу предложил понять вашу аудиторию, изучить конкурентов, составить карту сайта, написать тексты, подобрать шрифты и фотографии, продумать адаптацию под телефоны и разработать живую систему навигации. Цена — 120 тысяч. Оба вроде как «делают дизайн сайта». Но вы понимаете разницу, да?
Я не могу дать универсального рецепта, но могу подсказать, какие вопросы нужно себе (и дизайнеру) задать, прежде чем подписывать договор.
1. Что конкретно входит в цену?
Иногда «дизайн сайта» — это просто визуальный макет без адаптивной версии и без проработки UI. А иногда — это целый комплекс: структура, тексты, интерактив, гайдлайны, консультации и правки.
2. Будет ли исследование ниши, целевой аудитории?
Без этого проект рискует стать «очередным сайтом ради сайта», без пользы и отклика у пользователя. Хороший дизайн начинается с понимания. Если дизайнер сразу лезет в Figma, не задав вам ни одного вопроса — бегите.
3. Кто делает прототипы и тексты?
Веб-дизайн — это не только картинки. Это еще и информация, подача, логика. Часто хорошую стоимость формирует наличие в команде UX-специалиста, копирайтера, арт-директора. Да, это дороже, но и результат не «на коленке».
4. А что потом? Кто будет адаптировать под телефоны? Кто соберёт сайт?

Важно понимать, где заканчивается зона ответственности дизайнера. Иногда клиенту дают только картинки, и тот потом ищет разработчика, а иногда — полный цикл: дизайн + сборка + поддержка. Уточните.
Вот цитата, которую я часто вспоминаю, когда клиент колеблется:
Я не призываю платить миллионы. Но и пытаться заказать «как у Apple» за 15 тысяч рублей — путь в никуда. Если вам предлагают цены на дизайн сайта сильно ниже рынка, задайте себе вопрос: где тут подвох?
Потому что, как правило:
И наоборот: если кто-то предлагает веб-дизайн по цене выше, спросите: а за что конкретно я плачу? Может быть, вам и не нужен весь этот «премиум», особенно если вы только запускаетесь.
Один клиент как-то сказал мне:
«Я потратил 220 тысяч на сайт, но он не приносит ни одной заявки. Это как красивая витрина без магазина внутри.»
Мы переделали ему сайт всего за 80 тысяч, но предварительно провели аудит, переписали структуру, изменили позиционирование и визуал. Через 2 месяца у него было 37 заявок. Просто потому что мы не делали красивую картинку, а создавали работающий инструмент.
Если вы хотите заказать дизайн сайта, подходите к этому как к инвестиции. Не ищите «дешевле», ищите понятнее.
Дизайн сайта — цена может быть разной, но главное — понимать, что вы получаете на выходе. Самая большая переплата — это за плохой результат, даже если цена была низкой.
И наоборот — правильно вложенные деньги в дизайн окупаются: заявками, доверием, узнаваемостью. Так что, когда думаете как заказать сайт, начните с другого: зачем он вам нужен и какую задачу решает? А потом уже — сколько стоит.
Веб-дизайн играет ключевую роль в восприятии информации и взаимодействии пользователей с сайтом. Однако даже опытные дизайнеры иногда допускают ошибки, которые могут негативно сказаться на юзабилити и общей эффективности ресурса. Рассмотрим несколько основных ошибок, которых стоит избегать.

Одной из наиболее частых ошибок является перегрузка страницы большим количеством элементов: графики, картинок, большого количества текста. Когда пользователи сталкиваются с избытком информации, кнопок и визуальных эффектов, это затрудняет восприятие сайта и вызывает ощущение хаоса. Важно помнить, что минимализм и простота делают интерфейс более удобным и понятным, а информацию легко считать.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Быстрая загрузки страниц — это современный стандарт. Если сайт загружается медленно, это может привести к потере посетителей, так как каждый ценит свое время. Основные причины медленной загрузки, которые напрямую зависят от дизайна, это очень большие, широкоформатные изображения, которые при верстке очень трудно оптимизировать, и даже оптимизированные и максимально сжатые они имеют достаточно большой вес. Что делать? Там, где возможно, не использовать такой вариант.

Пользователи приходят на сайт с определенной целью, будь то покупка товара или получение информации. Если структура сайта запутанна и сложная, отсутствует навигация, хлебные крошки — это усложняет процесс поиска нужного раздела или страницы. Простота и интуитивность навигации помогут посетителям быстрее достичь своей цели.

Создание качественного веб-дизайна требует внимания к деталям и понимания потребностей пользователей. Избегание перечисленных ошибок позволит сделать ваш сайт более привлекательным, удобным и эффективным. Помните, что хороший дизайн — это не только красота, но и функциональность.
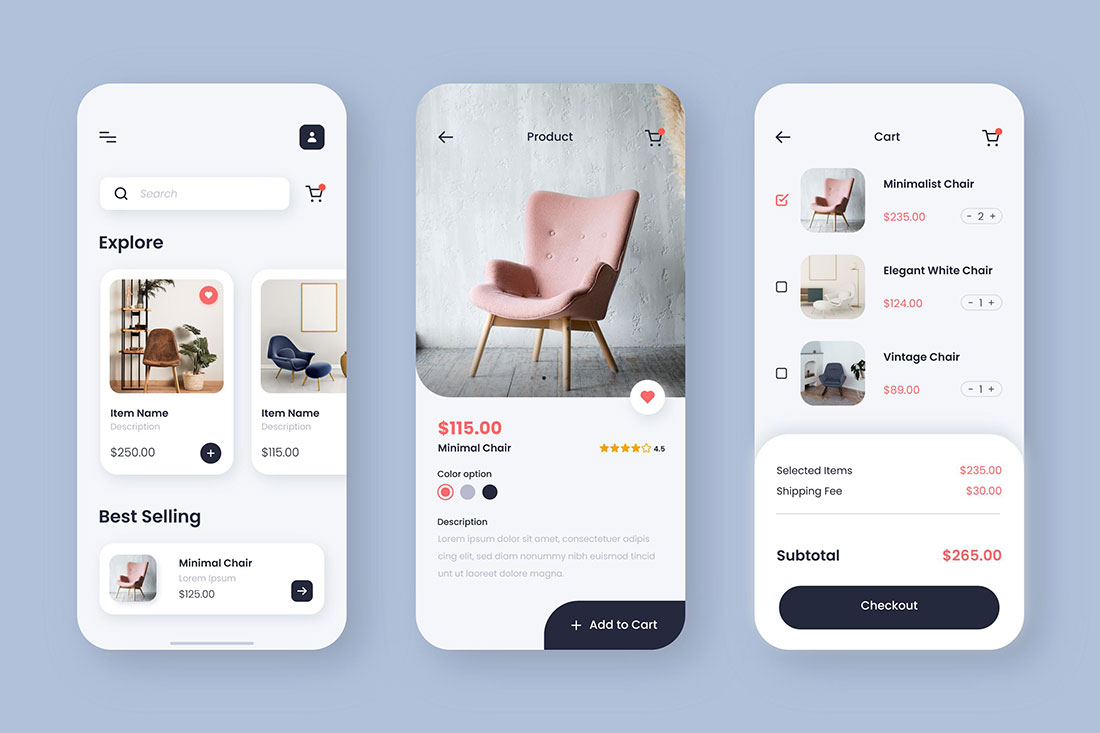
Для удобства пользования все товары в каталоге располагаются плиткой. Есть вариант расположения карточек списком — но это крайне неудобно. Именно расположение плиткой таких карточек дает больше возможности охватить товаров.
Карточка должна быть доступной, понятной и приятной:) Должна содержать основные параметры: отличное фото, изображение товара, название, основная характеристика, цена, кнопка «купить» или «заказать».
Также очень важно, чтобы карточка товара в каталоге была «отзывчивой». То есть при наведении на карточку менялось изображение главное на вариации товара, а также открывались доступные дополнительные функции.
Яркий пример отзывчивой карточки в интернет-магазине Ozone, Sokolov, Sunlighte, La Redoute.





