Контакты
Московская область, г.Подольск, пр-т 50 лет Октября, д.4Б.
Обсудим несколько простых, и вместе с тем важных секретов успешного дизайна сайта, а именно — использования заголовков. Они играют важную роль, помогая структурировать контент и привлекать внимание пользователей. Они служат ориентирами, облегчающими восприятие информации и улучшающими взаимодействие с сайтом. Рассмотрим, как правильно использовать заголовки для достижения наилучших результатов.

Заголовки должны быть четкими и информативными, сразу давая представление о содержании следующего блока текста. Избегайте сложных формулировок и длинных предложений. Лаконичные заголовки легче воспринимаются и помогают пользователям быстро ориентироваться на странице. В заголовке желательно использовать минимум 2 слова, а максимум 5.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Заголовки должны соответствовать общему стилю и дизайну сайта. Они должны гармонировать с остальными элементами оформления, такими как шрифт, цветовая палитра и графические элементы. Согласованность всех частей создает целостный и профессиональный вид.

Учитывая разнообразие устройств, используемых для просмотра веб-сайтов, заголовки должны быть адаптивны. Они должны корректно отображаться на экранах разных размеров, сохраняя читабельность и удобство восприятия. При уменьшении разрешения экрана – заголовок также может уменьшиться в размерах, но ни в коем случае не должен терять свою читабельную функцию.

Эффективное использование заголовков в веб-дизайне способствует улучшению структуры контента и повышению удобства для пользователей. Следуя принципам ясности, иерархии и визуального выделения, вы сможете создать удобный и привлекательный интерфейс, который облегчит взаимодействие с вашим сайтом.
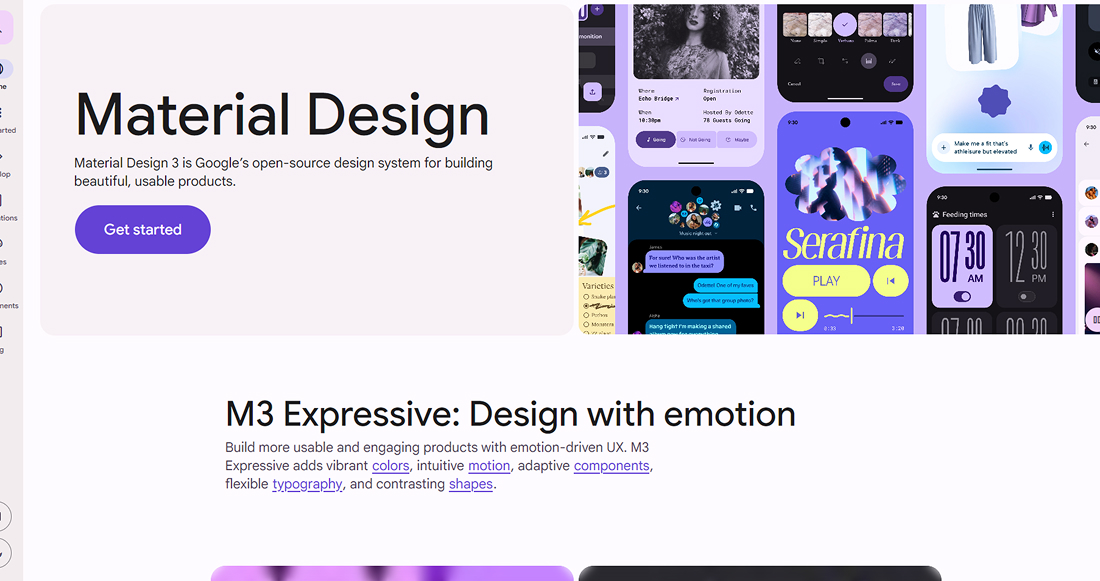
Дизайн-система — это набор стандартов, принципов и правил, которые определяют внешний вид и поведение всех элементов интерфейса цифрового продукта. Она состоит из библиотеки готовых компонентов, шаблонов, инструкций и рекомендаций по их использованию. Дизайн-система помогает поддерживать единство стиля и качества интерфейсов на всех платформах и продуктах компании.

— Material Design (Google);
— Fluent Design System (Microsoft);
— Human Interface Guidelines (Apple);
— Lightning Design System (Salesforce).
Таким образом, дизайн-система — это мощный инструмент для создания качественных цифровых продуктов, который обеспечивает эффективность работы команды и высокое качество конечного результата, а именно — разработка дизайна сайта, веб- или мобильного приложения.
Эти элементы работают вместе, создавая единый и последовательный опыт взаимодействия с продуктом. Примеры готовых блоков интерфейса в рамках дизайн-систем включают различные элементы, которые часто используются в веб-разработке и дизайне приложений. Эти блоки позволяют разработчикам и дизайнерам создавать унифицированные интерфейсы, ускоряя процесс разработки и обеспечивая последовательность и узнаваемость продукта.
— Основные кнопки (например, «Отправить», «Добавить»);
— Вторичные кнопки (менее важные действия);
— Кнопки с иконками;
— Вызывающие модальные окна.
— Поля для ввода текста (однострочные и многострочные);
— Поле для пароля;
— Выбор даты и времени;
— Флажки и переключатели.
— Карточки товаров/услуг;
— Профильные карточки пользователей;
— Информационные карточки событий.
— Главное меню (горизонтальное или вертикальное);
— Выпадающее меню;
— Хлебные крошки;
— Мобильное меню (гамбургер-меню).
— Окна подтверждения действий;
— Всплывающие уведомления;
— Логин/регистрация через модальное окно.
— Таблицы данных;
— Списки товаров/заказов;
— Каталоги продуктов.
— Панели фильтров;
— Селекторы сортировок.
— Прогресс-бары;
— Круглые индикаторы загрузки.
— Уведомления об ошибках;
— Подсказки и справки;
— Сообщения успеха.
— Навигационная панель;
— Инструменты редактирования.
— Слайд-шоу;
— Галерея с миниатюрами.
— Окна сообщений;
— Диалоги подтверждения действий.
— Рейтинги и отзывы;
— Формы обратной связи.
— Основное поисковое поле;
— Расширенный поиск.
— Нумерация страниц;
— Стрелки вперед/назад.

Эти готовые блоки обеспечивают унификацию и упрощение процесса проектирования и разработки, позволяя сосредоточиться на уникальных аспектах продукта, а не на создании базовых элементов заново каждый раз.
Веб-дизайн играет ключевую роль в восприятии информации и взаимодействии пользователей с сайтом. Однако даже опытные дизайнеры иногда допускают ошибки, которые могут негативно сказаться на юзабилити и общей эффективности ресурса. Рассмотрим несколько основных ошибок, которых стоит избегать.

Одной из наиболее частых ошибок является перегрузка страницы большим количеством элементов: графики, картинок, большого количества текста. Когда пользователи сталкиваются с избытком информации, кнопок и визуальных эффектов, это затрудняет восприятие сайта и вызывает ощущение хаоса. Важно помнить, что минимализм и простота делают интерфейс более удобным и понятным, а информацию легко считать.

Нередко дизайнеры выбирают шрифты, которые сложно читать на экранах различных устройств. Это особенно актуально для мобильных версий сайтов. Следует использовать легко читаемые шрифты без засечек и оптимальные размеры текста, чтобы пользователям было комфортно воспринимать контент. Также важно правильно подбирать контраст между фоном и текстом.

Сегодня большинство людей используют мобильные устройства для выхода в интернет. Поэтому сайт должен корректно отображаться на любых устройствах — смартфонах, планшетах и компьютерах. Игнорирование адаптивного дизайна приводит к ухудшению пользовательского опыта и снижению конверсий.

Быстрая загрузки страниц — это современный стандарт. Если сайт загружается медленно, это может привести к потере посетителей, так как каждый ценит свое время. Основные причины медленной загрузки, которые напрямую зависят от дизайна, это очень большие, широкоформатные изображения, которые при верстке очень трудно оптимизировать, и даже оптимизированные и максимально сжатые они имеют достаточно большой вес. Что делать? Там, где возможно, не использовать такой вариант.

Пользователи приходят на сайт с определенной целью, будь то покупка товара или получение информации. Если структура сайта запутанна и сложная, отсутствует навигация, хлебные крошки — это усложняет процесс поиска нужного раздела или страницы. Простота и интуитивность навигации помогут посетителям быстрее достичь своей цели.

Создание качественного веб-дизайна требует внимания к деталям и понимания потребностей пользователей. Избегание перечисленных ошибок позволит сделать ваш сайт более привлекательным, удобным и эффективным. Помните, что хороший дизайн — это не только красота, но и функциональность.
Возможно, мы в этой статье рассмотрим очевидные вещи, однако, считаем данный вопрос важным при заказе и дальнейшей разработке корпоративного сайта.
Достаточно часто к нам обращаются заказчики, которым необходим сайт компании, но как он должен выглядеть и что и как необходимо разместит на сайте, представление имеют очень приблизительное. Часто сайт компании уже есть, и заказчик предлагает только улучшить его немного и все, успех обеспечен. Часто это не совсем так, и, чтобы добиться хорошего результата, требуется создание сайта с нуля.
Данный материал — это очень сжатое описание последовательности работ, по каждому из пунктов можно написать несколько статей, будем считать его введением в разработку корпоративного сайта.
Итак, приводим содержание подготовительного этапа, его содержимое подтверждено многими успешными проектами.
Для начала просто необходимо встретится и непосредственно или в режиме онлайн обсудить сам проект. Какие есть исходные данные, что планируется сделать, что уже сделано, какие задачи предстоит решить. Здесь важно определить, какое место на рынке занимает компания, особенности ведения бизнеса, сильные и слабые стороны. Тем больше информации, тем лучше.
Целевая аудитория — ваши потенциальные клиенты, потребители товара или услуги. В зависимости от особенностей вашего продукта требуется выявить, что действительно хочет видеть посетитель вашего сайта, что требуется для принятия решения о покупке или сотрудничестве.
Анализ рынка — это и потенциальная потребность в ваших услугах и товарах, и компании-конкуренты, предлагающие аналогичные продукты. Требуется проанализировать сайты конкурентов, и на основе полученных данных сформировать свою презентацию на своем сайте.
Правильная структура сайта, как это не банально звучит — одна из составляющих успешного проекта. Разработать ее поможет сбор семантического ядра и кластеризация (группировка) запросов. Далее выстраивается структура сайта, страницы его должны включать собранные семантические запросы.
Это документ, в котором прописан перечень работ и их последовательность. Дизайн, функциональность, разработка контента. Естественно, всё упомянуть и зафиксировать невозможно, особенно если это касается будущего дизайна сайта, но по крайней мере, задаются конкретные рамки. С функциональностью достаточно просто: конкретно и подробно описывается, как должен работать тот или иной программный модуль. Разработка контента на примере текстов: указываются их критерии — объем, тематика, поисковые запросы и другие данные.
Достаточно важный момент, это необходимо как заказчику, так и исполнителю. Данный документ — это, по сути, календарный план проекта, под каждый этап выделяется определенное количество дней. Обе стороны четко понимают, что сейчас делается и когда возможен финал той или иной стадии.
Подготовительный этап пройден — произведен анализ рынка, оценены конкуренты, их сильные и слабые стороны, выбрана стратегия — как сделать сайт лучше, чем у оппонентов, разработана структура и составлено ТЗ. Также определена стилистика будущего дизайна на основе предпочтений заказчика и особенностей конкретной тематики.
Начинаем основную работу, придерживаясь разработанного Технического задания и графика работ.
Обращайтесь к нам, если требуется создание сайта любой тематики. Обсудим ваши задачи, составим план и начнем работу.
Корпоративный сайт компании — это общий термин, которым называется веб-ресурс, ваш проект, где представлена ваша компания, со всеми необходимыми атрибутами — описанием, преимуществами, продуктами, контактными данными и т.д.
Нет жестких требований — каким именно по функционалу и по объему информации должен быть корпоративный сайт. Все упирается в объем информации, который та или иная компания планирует разместить для презентации будущим партнерам или клиентам.
Рассмотрим несколько вариантов сайтов компаний, которые чаще всего встречаются.
Данный вид сайта как правило, небольшой по объему, главная страница его является презентационной, включает в себя текст о компании, корпоративные ценности, информацию об основном руководящем составе, список и расширенные данные об основных услугах. Может содержать несколько страниц с основными данными о совей деятельности, обязательно страницу «Контакты».
Это многостраничные сайты, с множеством разделом, каждый раздел посвящен определенному виду деятельности — продажи, услуги и т.д. Каждый раздел может иметь достаточно сложную отличающуюся структуру и содержать разные типы данных — текст, табличные материалы, фотогалереи, файлы для скачивания и т.д.
Пример такого сайта — сайт того или иного завода, или небольшого производства, в каталоге которого представлена производимая продукция. В зависимости от тематики страницы каталога могут иметь различную структуру для наиболее оптимальной презентации данных потенциальному клиенту. Данные о компании могут быть представлены как на главной странице, так и на отдельной странице «О компании», где подробно расписана вся история развития.
Достаточно частный случай, когда корпоративный сайт совмещен с интернет-магазином, с каталогом товаров или услуг с возможностью оформления заказа он-лайн. В этом случае существует информационный раздел, включающий в себя различные данные о деятельности компании, и каталог интернет-магазина с возможностью выбрать и заказать определенный продукт.
Какой сайт создавать в том или ином случае, какая должна быть его структура и функциональность, дизайн? Все зависит от итоговых задач, которые он должен выполнять. Возможно, на начальном этапе достаточно презентация деятельности компании в целом. Далее потребуется создание каталога услуг, далее — создание отдельного сервиса. Поэтому, начиная реализацию того или иного проекта по созданию корпоративного сайта, мы рекомендуем посмотреть на несколько шагов вперед в будущее и подумать о дальнейшем масштабировании. Отсюда появляется вопрос о выборе платформы, правильной разработке структуры и другие немаловажные задачи.
Обращайтесь к нам, обсудим ваш проект, соединим ваш опыт в бизнесе и наш в веб-разработке.