
Дизайн-система в веб-дизайне
Дизайн-система — это набор стандартов, принципов и правил, которые определяют внешний вид и поведение всех элементов интерфейса цифрового продукта. Она состоит из библиотеки готовых компонентов, шаблонов, инструкций и рекомендаций по их использованию. Дизайн-система помогает поддерживать единство стиля и качества интерфейсов на всех платформах и продуктах компании.

Зачем нужна дизайн-система?
- Экономия времени и ресурсов: благодаря готовым компонентам, разработчикам и дизайнерам ускоряется процесс разработки новых функций и обновлений.
- Последовательность и унификация: все продукты компании выглядят и ощущаются одинаково, что улучшает пользовательский опыт и укрепляет бренд.
- Масштабируемость: дизайн-система позволяет легко добавлять новые функции и расширять продукт, сохраняя при этом его целостность и качество.
- Совместимость и коллаборация: разработчики, дизайнеры и менеджеры могут говорить на одном языке, используя общие термины и элементы. Это снижает количество недопониманий.
- Доступность и инклюзивность: правильно спроектированная дизайн-система учитывает потребности всех пользователей, включая тех, кто имеет ограничения по зрению, слуху или моторике.
- Поддерживаемость и обновления: обновление одного элемента в дизайн-системе автоматически отражается на всех продуктах, где этот элемент используется. Это облегчает поддержку и обновление интерфейсов.
Примеры известных дизайн-систем:
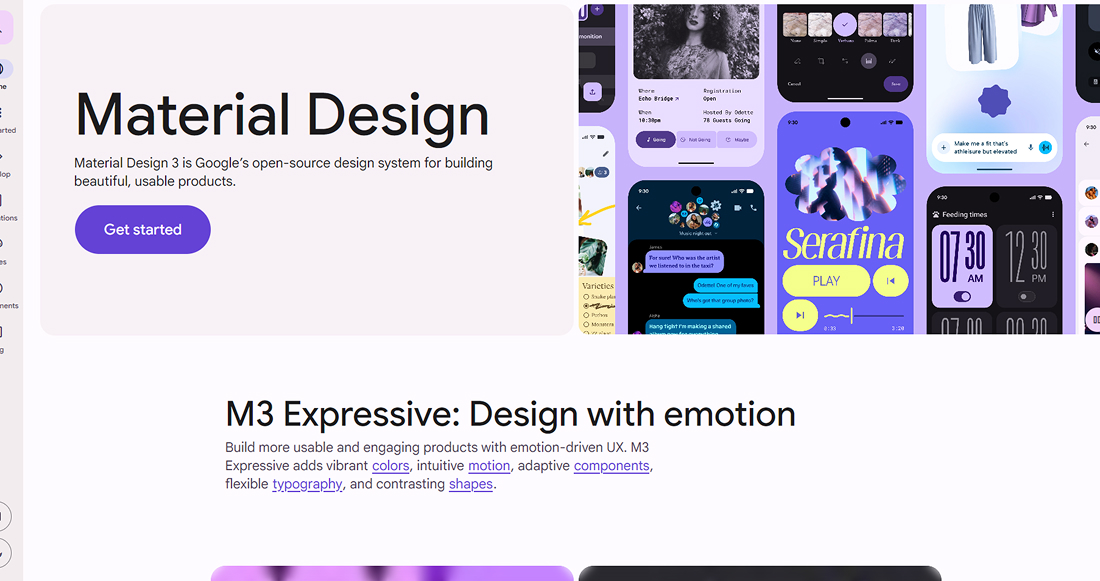
— Material Design (Google);
— Fluent Design System (Microsoft);
— Human Interface Guidelines (Apple);
— Lightning Design System (Salesforce).
Таким образом, дизайн-система — это мощный инструмент для создания качественных цифровых продуктов, который обеспечивает эффективность работы команды и высокое качество конечного результата, а именно — разработка дизайна сайта, веб- или мобильного приложения.
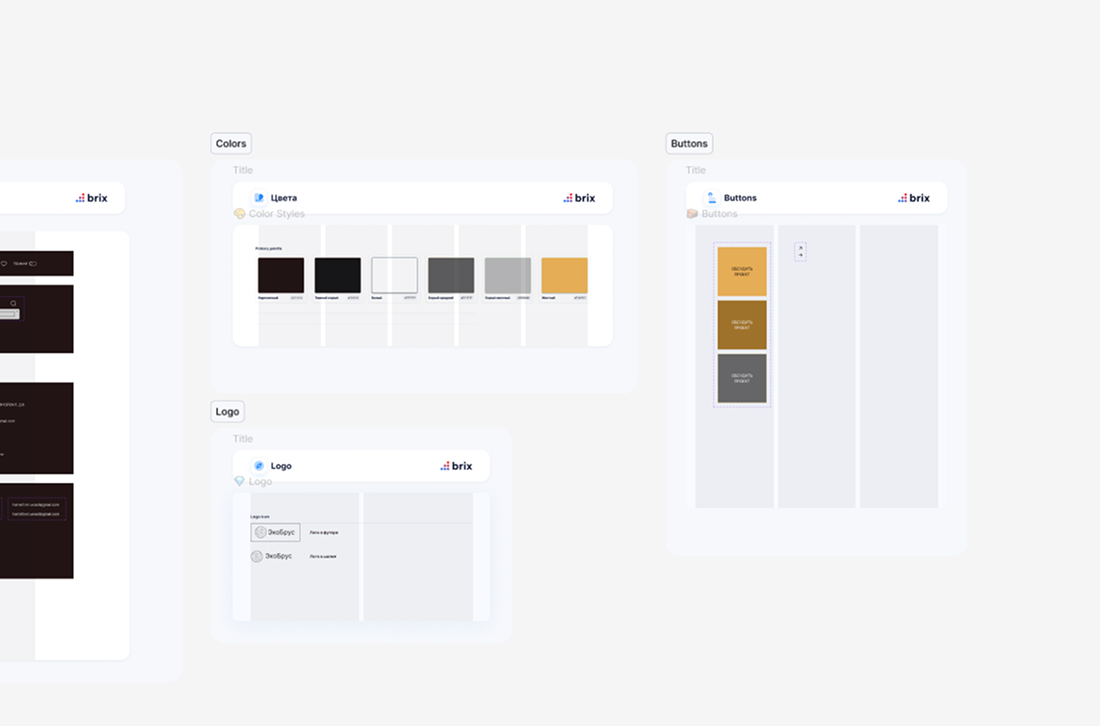
Основные элементы дизайн-системы включают следующие компоненты:
- Цветовая палитра: Набор цветов, используемых в проекте, включая основные, акцентные и нейтральные оттенки.
- Типографика: Шрифты, используемые для заголовков, основного текста и вспомогательных элементов, а также правила их применения.
- Иконки и иллюстрации: Стандартизированные наборы иконок и иллюстраций, обеспечивающие единообразие визуальной коммуникации.
- Компоненты интерфейса: Готовые блоки, такие как кнопки, формы ввода, карточки, меню и другие элементы, применяемые повторно.
- Макеты и сетки: Шаблоны компоновки элементов на экране, основанные на сетке, обеспечивающей гармоничное расположение контента.
- Стили и состояния: Определения стилей для различных состояний компонентов, таких как hover, focus, active и disabled.
- Анимации и переходы: Правила и стандарты для анимационных эффектов, способствующих плавному взаимодействию с интерфейсом.
- Документация и гайдлайны: Подробные инструкции и рекомендации по применению всех вышеперечисленных элементов, обеспечивающие согласованное использование системы всеми участниками проекта.
Эти элементы работают вместе, создавая единый и последовательный опыт взаимодействия с продуктом. Примеры готовых блоков интерфейса в рамках дизайн-систем включают различные элементы, которые часто используются в веб-разработке и дизайне приложений. Эти блоки позволяют разработчикам и дизайнерам создавать унифицированные интерфейсы, ускоряя процесс разработки и обеспечивая последовательность и узнаваемость продукта.
Ниже приведены некоторые распространенные типы готовых блоков интерфейса:
— Основные кнопки (например, «Отправить», «Добавить»);
— Вторичные кнопки (менее важные действия);
— Кнопки с иконками;
— Вызывающие модальные окна.
— Поля для ввода текста (однострочные и многострочные);
— Поле для пароля;
— Выбор даты и времени;
— Флажки и переключатели.
— Карточки товаров/услуг;
— Профильные карточки пользователей;
— Информационные карточки событий.
— Главное меню (горизонтальное или вертикальное);
— Выпадающее меню;
— Хлебные крошки;
— Мобильное меню (гамбургер-меню).
— Окна подтверждения действий;
— Всплывающие уведомления;
— Логин/регистрация через модальное окно.
— Таблицы данных;
— Списки товаров/заказов;
— Каталоги продуктов.
— Панели фильтров;
— Селекторы сортировок.
— Прогресс-бары;
— Круглые индикаторы загрузки.
— Уведомления об ошибках;
— Подсказки и справки;
— Сообщения успеха.
— Навигационная панель;
— Инструменты редактирования.
— Слайд-шоу;
— Галерея с миниатюрами.
— Окна сообщений;
— Диалоги подтверждения действий.
— Рейтинги и отзывы;
— Формы обратной связи.
— Основное поисковое поле;
— Расширенный поиск.
— Нумерация страниц;
— Стрелки вперед/назад.

Эти готовые блоки обеспечивают унификацию и упрощение процесса проектирования и разработки, позволяя сосредоточиться на уникальных аспектах продукта, а не на создании базовых элементов заново каждый раз.